
Details using Automatic View-Switching
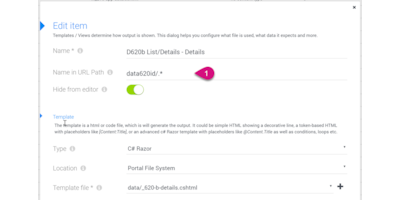
You now see the details page. It was automatically shown, because the url contains data620id. Of course usually you would just go for id or authorId or something, but we needed a longer term, because this tutorial has so many views :). The image to the right shows where this configuration applied.

Details of Raphael Müller (not an author)
back to list
@inherits Custom.Hybrid.Razor14
<!-- unimportant stuff, hidden -->
Details using Automatic View-Switching... <!-- unimportant stuff, hidden -->
@{
var urlId = CmsContext.Page.Parameters["data620id"];
int id = Int32.Parse(urlId);
// find the person with this Id using LINQ
var person = AsList(App.Data["Persons"])
.First(p => p.EntityId == id);
}
<img loading="lazy" src="@person.Mugshot?w=50&h=50&mode=crop" width="50px" style="border-radius: 50%" class="float-left">
<h3>Details of @person.FirstName @person.LastName</h3>
<a href='@Link.To(parameters: "data620=true")'>back to list</a>
<!-- unimportant stuff, hidden -->