Error Showing Content - please login as admin for details.
Error Showing Content - please login as admin for details.
#6 Formulas using parameters
Formulas using parameters
We'll show you how to use page parameters with formulas
In this tutorial you'll learn how to:
-
Use emphemeral fields
-
Use
data.parameters in your formulas new in v14
Important: The feature "Public Use of Edit Form" is disabled
The feature is needed for anonymous users to use the Edit Form. Register your site here https://patrons.2sxc.org/ to get access to the feature.
Ephemeral fields explained
Sometimes you need fields which controle the Form UI without being real data. Some examples:
- Toggles which show/hide other fields or field groups
- Hidden calculations which will consolidate other field values to determine if something else is required
We don't want to save these fields as the data is not relevant, and often the value should be calculated upon opening
the form - so it's important that they are reset.
Create an Ephemeral field
An Ephemeral field is just a normal field with an additional configuration.
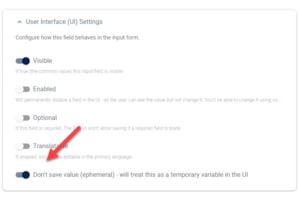
Configure an Epemeral field
To configure a field to not save and be temporary / ephemeral, use this setting:

Learn more about Ephemeral fields here.
Ephemeral field
VarShowAdvanced is an ephemeral field and thus not saved in the database.
This formula determines the visibility of the Advanced Settings group.
The group becomes visible, when the VarShowAdvanced toggle is active.
Click on the (Σ) button above to see the edit-UI with the formula.
@formulasToolbar.AsTag()
@formulasPrefillToolbar.AsTag()
Formulas of FormulasEphemeral.AdvancedGroup
Field.Settings.Visible (Formula-Target: Field.Settings.Visible)
function v1 (data, context) {
return data.VarShowAdvanced == true;
}
Configure edit form UI using parameters
In 2sxc v14 we added data.parameters.* which contains all parameters given in the prefill.
By passing parameters directly, edit forms can be configured without the need of additional Ephemeral fields. This
enables a editing experience matching the page context.
Configuration with parameters
prefill:showAdvanced=true:
prefill:showAdvanced=false:
showAdvanced is a parameter, thas was passed with the toolbar prefill. This formula determines the visibility of
the Advanced Settings group. The group becomes visible, when the passed showAdvanced parameter is true.
Click on the (Σ) button above to see the edit-UI with the formula based on the passed prefill parameter.
<code>prefill:showAdvanced=true</code>:
@Kit.Toolbar.Empty().New("FormulasParameters", ui: tbHlp.Icon(), prefill: "showAdvanced=true").AsTag()
<br>
<code>prefill:showAdvanced=false</code>:
@Kit.Toolbar.Empty().New("FormulasParameters", ui: tbHlp.Icon(), prefill: "showAdvanced=false").AsTag()
Formulas of FormulasParameters.AdvancedGroup
Field.Settings.Visible (Formula-Target: Field.Settings.Visible)
function v1 (data, context) {
if (!data.parameters || data.parameters.showAdvanced == null)
return false;
return data.parameters.showAdvanced == "true";
}