#1 Introduction to the <img> Tag and Image formats
The <img> Tag and Different Image Formats
The <img> tag is used to show Images.
It's important that you know the core image formats:
- JPG
.jpg files are ideal for Photos, as they compress natural color gradients very well.
It doesn't support transparancy, which is a problem for various use cases.
- PNG
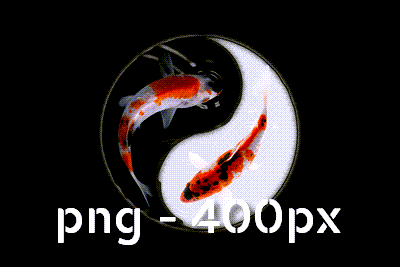
PNG is similar to GIF and is perfect for images which have areas with the exactly same color - something that's common in artificial images like Logos, but not in Photos.
It also supports transparencies. Unfortunately the compression isn't so good for photos (see sample below).
-
WebP
WebP combines and levereges the features of JPG and PNG compression. With WebP you can have lossy compression and an alpha channel.
For the lossy compression which is similar to JPG, WEBP optimizes the process of DCT quantization by using prediction models
and compressing it using Arithmetic encoding instead of Huffman.
The alpha channel remains intact by compressing it seperatly using Huffman.
Standard img Image
This is used for showing an image, and we won't go into much detail, because you probably already know this one.
It shows the same picture as jpg, png and webp:

(jpg 15k)

(png 11k - note the dithering)

(webp 8k)
<div class="row">
<div class="col-sm"><img src="@App.Path/img/assets/koi-400.jpg"> <br> (jpg 15k)</div>
<div class="col-sm"><img src="@App.Path/img/assets/koi-400.png"> <br> (png 11k - note the dithering)</div>
<div class="col-sm"><img src="@App.Path/img/assets/koi-400.webp"> <br> (webp 8k)</div>
</div>
#1 Introduction to the <img> Tag and Image formats